Quickstart¶
This page gives a quick introduction into Flycheck and an overview of its most important features. Before you start here please make sure that Flycheck is installed.
Enable Flycheck¶
Now add the following code to your init file to permanently enable syntax checking with Flycheck:
(add-hook 'after-init-hook #'global-flycheck-mode)
Install syntax checker programs¶
Now you need to install syntax checking programs for the languages you’d like to use Flycheck with. The list of supported languages tells you which languages Flycheck supports and what programs it uses.
For instance, you can install Pylint for Python and ESLint for Javascript:
$ pip install pylint
$ npm install eslint
Check syntax in a buffer¶
Now you are ready to use Flycheck in a Python or Javascript buffer. Visit a
Python or Javascript file and check whether your Flycheck setup is complete with
C-c ! v.
If everything is green, Flycheck will now start to check the buffer on the fly while you are editing. Whenever you make a mistake that eslint or Pylint can catch, Flycheck will highlight the corresponding place in the buffer with an error underline whose color reflects the severity of the issue. Additionally, Flycheck will put a symbol into the fringe for affected lines and show the total number of errors and warnings in the buffer in the mode line.
More features¶
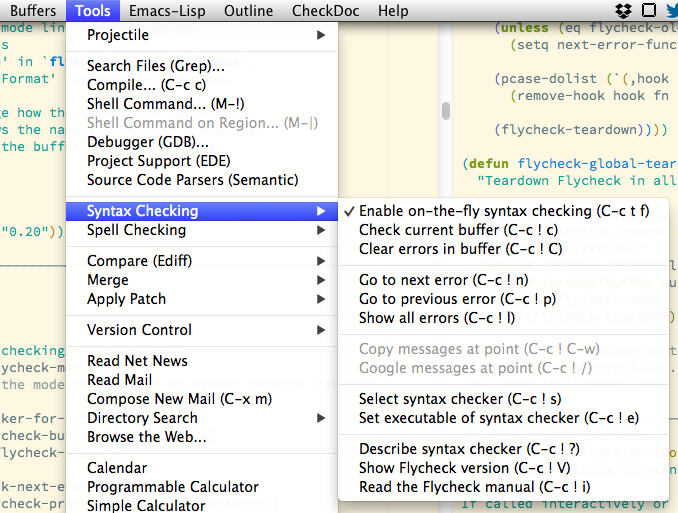
All Flycheck commands are available in the Emacs Menu at :

The menu of Flycheck, showing all available Flycheck commands¶
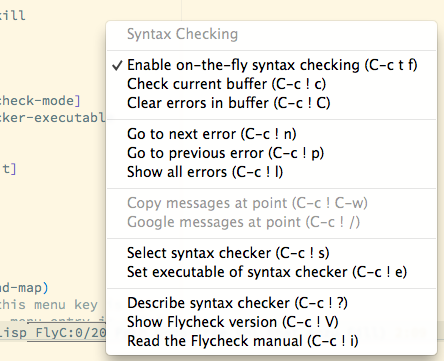
The same menu also pops up when you click on the mode line lighter:

The mode line menu of Flycheck¶


